
Как пользоваться конструкторами сайтов, или Станут ли облачные платформы альтернативой CMS
В современном цифровом мире создание собственного сайта стало проще и доступнее, благодаря возможностям конструкторов сайтов и облачных платформ. Как выбрать подходящий инструмент для создания своего сайта и насколько удобны эти решения для пользователей? Об этом и поговорим в данной статье.
Конструкторы сайтов предоставляют возможность создавать пользовательские веб-страницы без необходимости знать программирование или иметь специальные навыки в веб-дизайне. Это интуитивно понятные инструменты, которые предлагают набор готовых шаблонов и функциональных блоков, которые можно просто взять и настроить под свои нужды.
Однако, появление облачных платформ в последнее время вызывает интерес: станут ли они альтернативой традиционным системам управления контентом (CMS)? Облачные платформы предоставляют еще больше гибкости и удобства в создании и обновлении сайта. Они привлекательны для пользователей, которые хотят иметь надежное и масштабируемое решение, доступное из любой точки мира.
В этой статье мы рассмотрим основные преимущества и недостатки конструкторов сайтов и облачных платформ, чтобы вам было проще сделать выбор и создать свой собственный веб-ресурс.
Как пользоваться конструкторами сайтов?
В современном мире создание веб-сайта может быть достаточно простым и доступным процессом благодаря конструкторам сайтов. Конструкторы позволяют даже людям без технических навыков создавать уникальные и функциональные веб-проекты.
Первым шагом в использовании конструктора сайтов является выбор подходящей платформы. Существует множество различных конструкторов, каждый из которых имеет свои особенности и возможности. При выборе нужно учесть требования к функциональности, дизайну, возможностям расширения сайта в будущем.
После выбора платформы следует зарегистрироваться и создать аккаунт. Это позволит сохранять и управлять созданными сайтами. При регистрации может потребоваться указать некоторую информацию о себе или организации, которая будет использовать сайт.
После регистрации обычно предлагается выбрать тему или шаблон веб-сайта. В зависимости от конструктора, может быть предложено множество готовых дизайнов, которые можно дальше настроить и изменить под свои нужды. Выбор темы влияет на общий внешний вид сайта и определяет расположение элементов на странице.
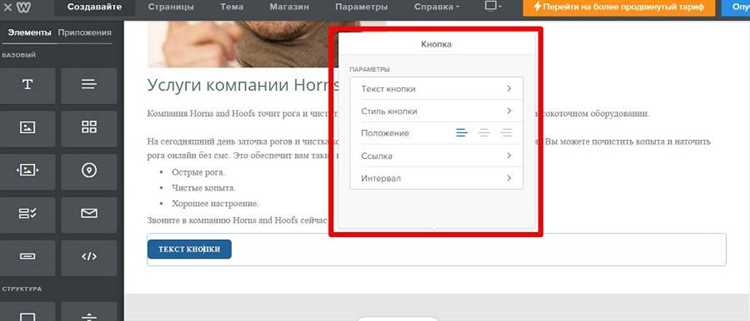
Когда тема выбрана, можно перейти к добавлению содержимого на страницы сайта. Конструкторы обычно предлагают простой в использовании интерфейс для добавления текста, изображений, видео и другого контента. Можно создавать страницы с разделами, добавлять меню навигации и футеры, настраивать расположение и размеры элементов.
После завершения работы над дизайном и добавлением содержимого следует проверить работоспособность сайта на разных устройствах и разрешениях экрана. Конструкторы обычно предоставляют предпросмотр мобильного вида сайта и позволяют вносить правки для оптимального отображения на разных платформах.
Наконец, когда все настроено и готово, можно опубликовать сайт с помощью конструктора. Полученный результат будет доступен по уникальному URL-адресу и можно начать распространять информацию о сайте среди посетителей и пользователей.
Конструкторы сайтов обладают большим потенциалом для создания профессиональных и привлекательных веб-проектов. Использование конструкторов позволяет сэкономить время и усилия, а также позволяет получить удовольствие от процесса создания своего собственного сайта.
Преимущества конструкторов сайтов перед CMS
Одним из основных преимуществ конструкторов сайтов перед CMS является их интуитивно понятный интерфейс. Пользователь может легко разобраться с функционалом конструктора, даже если у него нет опыта веб-разработки. Конструкторы обычно содержат готовые шаблоны и элементы, что позволяет пользователям быстро создавать сайты без необходимости изучать сложные инструменты и кодирование.
- Нет необходимости в программировании — конструкторы сайтов предлагают готовые элементы и функционал, что позволяет пользователям создавать сайты без необходимости изучать языки программирования.
- Гибкость и адаптивность — конструкторы сайтов обычно предлагают широкий выбор шаблонов и возможность кастомизации, что позволяет создавать уникальные и адаптивные дизайны для различных устройств.
- Скорость создания — благодаря простому интерфейсу и готовым элементам, конструкторы сайтов позволяют быстро создавать и запускать веб-страницы без необходимости ждать разработку и настройку CMS.
- Стабильность и безопасность — конструкторы сайтов предоставляют стабильную инфраструктуру и обеспечивают безопасность сайтов, включая регулярные обновления и защиту от взломов.
Выбор лучшего конструктора сайтов для вашего проекта
- Цели и задачи проекта: оцените, какие функции и возможности вам необходимы для реализации вашей идеи.
- Удобство использования: проверьте, насколько интуитивно понятен и легко используется выбранный конструктор сайтов.
- Дизайн и шаблоны: убедитесь, что конструктор предлагает достаточное количество качественных дизайнерских шаблонов, чтобы ваш сайт выглядел профессионально и привлекательно.
- Поддержка и обновления: узнайте, насколько активно разработчики обновляют и поддерживают выбранный конструктор сайтов.
- Стоимость и предложения: сравните стоимость использования различных конструкторов сайтов и оцените, какие предложения и функции доступны в рамках выбранного тарифного плана.
- Wix: предлагает широкий выбор шаблонов, разнообразные функции и возможность создания мобильной версии сайта.
- Weebly: известен своей простотой и удобством использования, а также богатым набором функций.
- Squarespace: предлагает элегантные и современные дизайнерские шаблоны, а также мощный набор инструментов для создания и управления сайтом.
- WordPress: бесплатная и гибкая платформа, которая подходит как для создания простых сайтов, так и для сложных проектов.
Важно помнить, что лучший конструктор сайтов для вашего проекта – это тот, который наилучшим образом соответствует вашим целям и требованиям. При выборе конструктора не забывайте о технической поддержке, возможностях масштабирования и гибкости настройки, чтобы ваш проект мог развиваться и расти с вами.
