
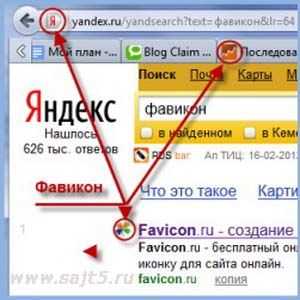
Фавикон – это небольшая иконка, которая отображается в адресной строке браузера рядом с названием сайта. Она также может отображаться в закладках и вкладках браузера. Несмотря на свою маленькую размерность, фавикон имеет большое значение для восприятия сайта и создания его узнаваемого образа.
Основная задача фавикона – улучшить пользовательский опыт. Увидев узнаваемую иконку, посетитель сразу понимает, что это именно тот сайт, который он ищет. Фавикон также улучшает навигацию в браузере, делая ее более интуитивной. Пользователь легко находит нужную вкладку или закладку с помощью иконки сайта.
Кроме того, фавикон способствует созданию и поддержанию брендирования сайта. Это маленькая, но значимая деталь, которая помогает запомнить сайт пользователям и создает единый стиль и образ компании или проекта. Именно поэтому создание фавикона является неотъемлемой частью дизайна сайта.
Что такое фавикон и зачем он нужен?

Визуальная идентификация сайта с помощью фавикона играет важную роль в формировании его имиджа и узнаваемости. Кроме того, фавикон позволяет отличить один сайт от других, когда пользователь открывает множество вкладок в браузере или сохраняет закладки.
Основными преимуществами использования фавикона являются:
- Привлекательность: Использование стильного и привлекательного фавикона может значительно повысить общий визуальный эффект и дизайн вашего сайта.
- Профессионализм: Отображение фавикона дает впечатление о том, что владелец сайта заботится о деталях и имеет высокий уровень профессионализма.
- Брендинг: Фавикон может быть частью вашей брендовой стратегии, помогая узнаваемости вашего бренда и дифференциации его от конкурентов.
Важно отметить, что фавикон должен быть в формате изображения, такого как .ico, .png или .svg, и иметь определенные размеры (обычно 16×16 пикселей или 32×32 пикселей). Чтобы добавить фавикон к вашему сайту, вы можете разместить соответствующий тег в разделе <head> вашего HTML-кода.
Зачем нужен фавикон?

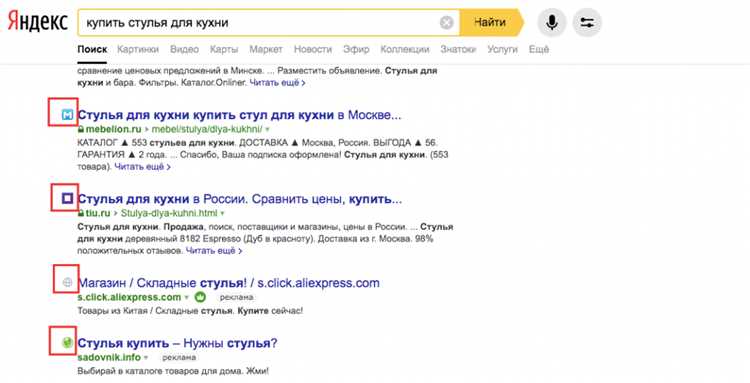
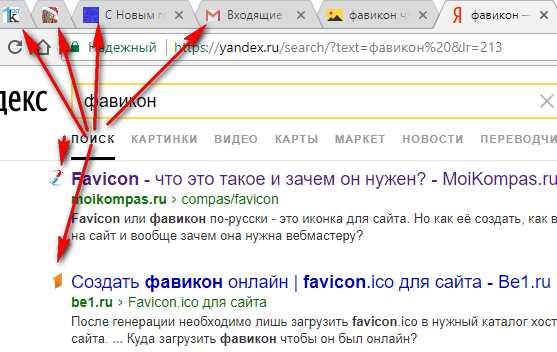
Фавикон имеет несколько важных функций. Во-первых, он помогает пользователям быстро идентифицировать ваш сайт среди множества открытых вкладок в браузере – это особенно полезно, если на компьютере или устройстве открыто много окон и веб-страниц. Во-вторых, фавикон используется при сохранении веб-сайта в закладки – иконка отображается рядом с названием в закладке, что делает ее более заметной и запоминающейся.
Фавикон также играет важную роль в создании визуального образа и брендинга сайта. Иконка может содержать логотип, абстрактное изображение или другие элементы дизайна, которые помогают узнавать ваш сайт и ассоциировать его с вашим брендом. Для многих компаний фавикон становится частью идентификационной системы, и он применяется не только на сайте, но и в других маркетинговых материалах.
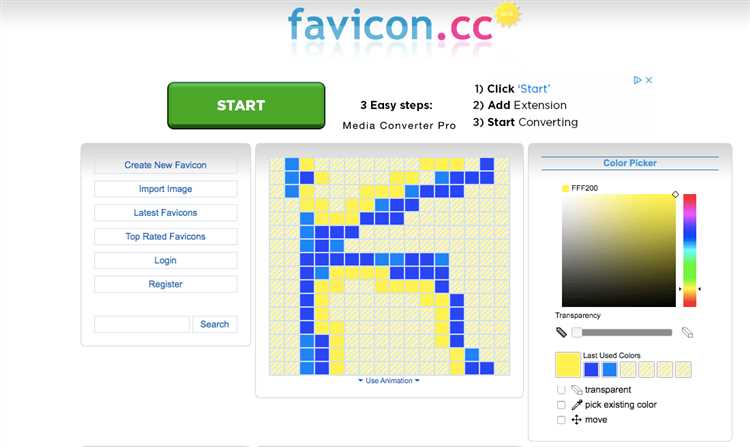
Создать фавикон можно с помощью графических редакторов или онлайн-сервисов, которые позволяют конвертировать изображение в нужный формат и размер. Обычно фавикон должен быть квадратным и иметь размер от 16х16 до 32х32 пикселей. Созданный иконку следует сохранить под именем «favicon.ico» и разместить ее в корневой директории вашего веб-сайта.
Как создать и добавить фавикон на сайт?

- Создайте фавикон. Фавикон должен быть в формате ICO и иметь размер 16×16 пикселей. Вы можете использовать графический редактор, чтобы создать фавикон, или воспользоваться онлайн-сервисами, предлагающими генерацию фавиконов.
- Сохраните фавикон. После создания фавикона сохраните его на вашем компьютере. Убедитесь, что его расширение — .ico.
- Добавьте фавикон на ваш сайт. Для этого вам потребуется загрузить фавикон на ваш хостинг или файловый сервер. Обычно его размещают в корневой папке вашего сайта. Не забудьте указать правильный путь к файлу в HTML-коде.
- Добавьте тег фавикона на ваш сайт. Чтобы браузеры могли найти и отобразить фавикон, вам нужно добавить следующий код внутри тега <head> вашего HTML-документа:
<link rel="icon" href="путь_к_файлу_фавикона.ico" type="image/x-icon">
- Сохраните и загрузите обновленный код. После добавления кода с фавиконом на ваш сайт, сохраните изменения и загрузите обновленный код на ваш хостинг или файловый сервер.
- Проверьте результат. Теперь откройте ваш сайт в различных браузерах и убедитесь, что фавикон успешно отображается. Если вы все сделали правильно, то теперь у вашего сайта есть уникальная иконка, которая будет отображаться во вкладке браузера и в закладках.
Таким образом, создание и добавление фавикона на ваш сайт не займет много времени. Однако, это небольшое деталь, которая придаст вашему сайту профессиональный вид и поможет пользователю легче визуально его запомнить.
